作成編(2)
地図や動画、外部のブログやニュースなど、ホームページに欠かせない外部コンテンツの埋め込みに使う項目を紹介します。
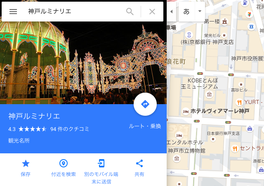
Googleマップ
Jimdoには「Googleマップ」項目がありますが、ここでは「ウィジェット/HTML」項目を使用した方法を紹介します。
今回は、「神戸ルミナリエ」メイン会場の地図を例にします。
設定方法

4.「地図を埋め込む」タグでサイズを指定(例:カスタムサイズ)
5. 埋め込みコードを「ウィジェット/HTML」項目に貼り付け
この方法を使うと、表示する地図のサイズを自由に変更できます。
デザイン上、「Googleマップ」項目が使いづらい場合は、有効な手段となります。
YouTube
Jimdoには「YouTube等」項目がありますが、ここでは「ウィジェット/HTML」項目を使用した方法を紹介します。
今回は、私が最近気になっている商品「The Slit」の動画を例にします。
商品の公式販売サイト
設定方法
この方法を使うと、YouTube動画の再生後に関連動画が表示されないようにできます。
サイトにそぐわない関連動画が表示される場合は、有効な手段となります。
ブログ・ニュース
外部のブログやニュースなどの更新情報は、「RSSフィード」項目を使って表示することができます。
今回は、「ハロー!パソコン教室 プレンティ西神中央校のブログ」(JUGEM)を例にします。
ハロー!パソコン教室 プレンティ西神中央校のブログ
4月グループレッスン〜ハンカチをつくろう〜
神戸市営地下鉄 西神中央駅すぐ プレンティ2番館3階にある 「ハロー!パソコン教室 プレンティ西神中央校」です☆彡 こんにちは! 先日の4/19(金)にグループレッスン
>> 続きを読む
今回の例では、ブログサイト名に「文章」項目を使用し、記事の更新情報を「RSSフィード」項目で、最新の投稿(1件)を表示するように設定しています。
RSSフィードのURLは、運用サイトによって異なりますので、個別に確認が必要です。
JUGEMの場合は、"サイトのURL/?mode=rss"となります("は不要)。
スポンサーリンク
ちなみに、Youtubeの項で紹介している販売サイトへのリンクもアフィリエイトリンクです。
このリンクは「文章」項目を使っていますが、その場合、HTML編集モードで編集を行います。