設計編
スマートフォンを意識
設計と言っても、難しいことはすべてJimdoがやってくれています。
ここでは、これからホームページを作成する際、スマートフォンでも使いやすくするために、最低限考慮しておきたいことを紹介します。

モバイルファースト
Googleの調査では、スマートフォンでのインターネットアクセスは、全体の60%を超えています(2016/10/18)。
スマートフォンで適切に表示されるか否かで検索順位も変わるため、スマートフォンでいかに快適に使えるかがとても重要になります。
1. レイアウト
スマートフォンでの表示を確認しておきます。
パソコン、スマートフォンの両方でバランス良くレイアウトするには、「カラム」項目の使い方がポイントになります。
2. 画像
意味もなく大きいサイズの画像は使用しないようにします。
ページ内の画像の横幅を揃えると見映えが良くなります。
3. 利便性
縦長になるページは、スクロールしないと全体が表示されません。
主役となるコンテンツは最初の方に表示したり、いつでもページの先頭へ戻れるよう配慮が必要です。
いきなり画面の大半を占めた広告から始まるのは、NGです。
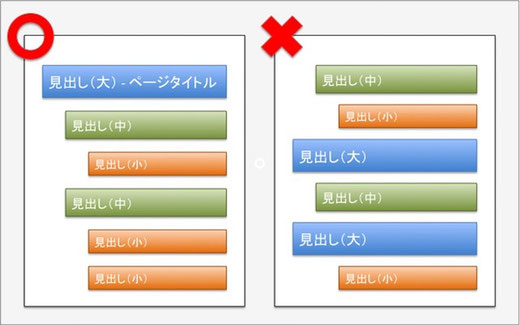
見出しの適切な配置
見出しを適切に配置することで、訪問者や検索エンジン(Google、Yahoo、Bing)がコンテンツの構造や文脈を理解しやすくなります。

見出し(大)は、ページに1つ、最初に使うことを推奨します。
2016年10月時点では、見出し(大)が複数、順序が逆転していても、検索順位に影響は無いとのことですが、今後どうなるかはわかりません。
ですので、わかりやすくする配置を心掛けましょう。
SEO設定
検索結果に表示されるSEO設定はとても重要です。
ホームページを公開する前に必ず設定しておきます(設定はパフォーマンスメニューの「SEO」で行います)


ページタイトルには、ウェブサイトのタイトルと合わせて検索してほしいワードをできれば複数入れます。
ページ概要は、タイトルに入れたワード(優先順位が高いものは複数回数)、入れることができなかったワードがあれば、それも入れて作成します。
ただし、サイトの内容と全く関係のないワードは、NGです。
ちなみに、FreeではトップページのみSEO設定が可能です。